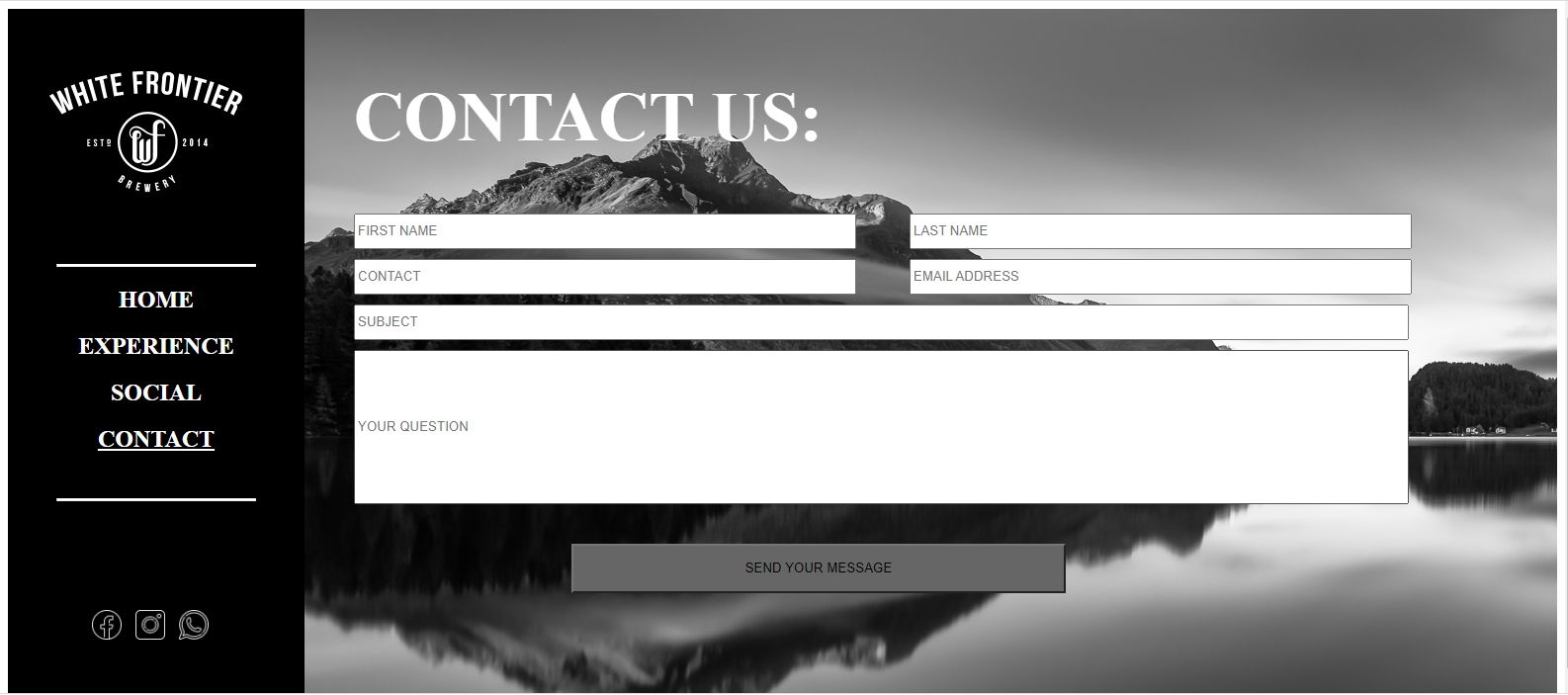
Here is an output of an elegant design of contact form(my first project of html and css).
CODE:
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="project1.css">
<title>Contact form</title>
</head>
<body>
<div id="left">
<img id="front" src="fb_share.jpg">
<hr id="line1">
<h2 id="text">HOME</h1>
<h2 id="text">EXPERIENCE</h1>
<h2 id="text">SOCIAL</h1>
<h2 id="text"><u>CONTACT</u></h1>
<br>
<hr id="line2">
<br><br><br><br>
<img id="fb" src="facebook-logo.png">
<img id="icon" src="instagram-logo.png">
<img id="icon" src="whatsapp-logo.png">
</div>
<div id="right">
<h1 id="contact">CONTACT US:</h1>
<form>
<input type="text" id="input" name="name" placeholder="FIRST NAME" required>
<input type="text" id="input" name="name" placeholder="LAST NAME">
<input type="tel" id="input" name="name" placeholder="CONTACT" required>
<input type="email" id="input" name="name" placeholder="EMAIL ADDRESS" required>
<input type="text" id="sub" name="name" placeholder="SUBJECT" required>
<input type="text" id="last" name="name" placeholder="YOUR QUESTION" required>
<button id="btn">SEND YOUR MESSAGE</button>
</form>
</div>
</body>
</html>
EXTERNAL CSS:
@charset "utf-8";
/* CSS Document */
#left{
float:left;
width:300px;
height:700px;
background-color:#000000;
}
#line1{
border-top: 2px solid white;
width:200px;
}
#text{
color:#FFFFFF;
text-align:center;
font:"Times New Roman", Times, serif;
}
#line2{
border-top: 2px solid white;
width:200px;
}
#front{
margin-left:5%;
}
#fb{
margin-left:85px;
margin-top:30px;
width:30px;
height:30px;
}
#icon{
margin-left:10px;
margin-top:30px;
width:30px;
height:30px;
}
#right{
float:right;
width:1267px;
height:700px;
background-image:url(90-902257_black-and-white-mountain.jpg);
background-color:#000000;
opacity:200%;
}
#contact{
font-size:70px;
font:Geneva, Arial, Helvetica, sans-serif;
color:white;
margin-left:50px;
margin-top:70px;
}
#info{
color:white;
margin-left:50px;}
#input{
margin-left:50px;
width:500px;
height:30px;
margin-top:10px;
font:"Times New Roman", Times, serif;
}
#sub{
margin-left:50px;
width:1059px;
height:30px;
margin-top:10px;
font:"Times New Roman", Times, serif;
}
#last{
margin-left:50px;
width:1059px;
height:150px;
margin-top:10px;
}
#btn{
background-color:#666666;
color:#000000;
font:"Times New Roman", Times, serif;
height:50px;
width:500px;
margin-left:270px;
margin-top:40px;
}









0 Comments